 |
OpenCV
3.3.0-dev
Open Source Computer Vision
|
 |
OpenCV
3.3.0-dev
Open Source Computer Vision
|
This tutorial has been created to help you use OpenCV library within your Android project.
This guide was written with Windows 7 in mind, though it should work with any other OS supported by OpenCV4Android SDK.
This tutorial assumes you have the following installed and configured:
If you need help with anything of the above, you may refer to our Introduction into Android Development guide.
This tutorial also assumes you have OpenCV4Android SDK already installed on your development machine and OpenCV Manager on your testing device correspondingly. If you need help with any of these, you may consult our OpenCV4Android SDK tutorial.
If you encounter any error after thoroughly following these steps, feel free to contact us via OpenCV4Android discussion group or OpenCV Q&A forum . We'll do our best to help you out.
In this section we will explain how to make some existing project to use OpenCV. Starting with 2.4.2 release for Android, OpenCV Manager is used to provide apps with the best available version of OpenCV. You can get more information here: Android OpenCV Manager and in these slides.
Using async initialization is a recommended way for application development. It uses the OpenCV Manager to access OpenCV libraries externally installed in the target system.
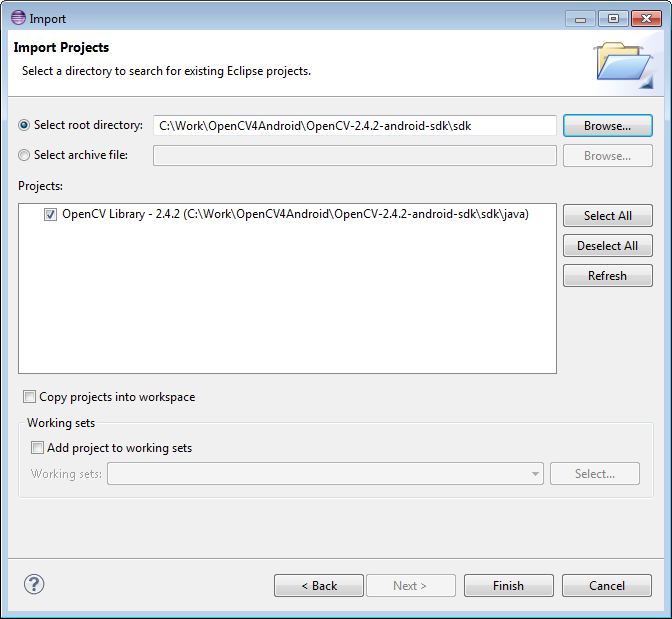
Add OpenCV library project to your workspace. Use menu File -> Import -> Existing project in your workspace.
Press Browse button and locate OpenCV4Android SDK (OpenCV-2.4.9-android-sdk/sdk).

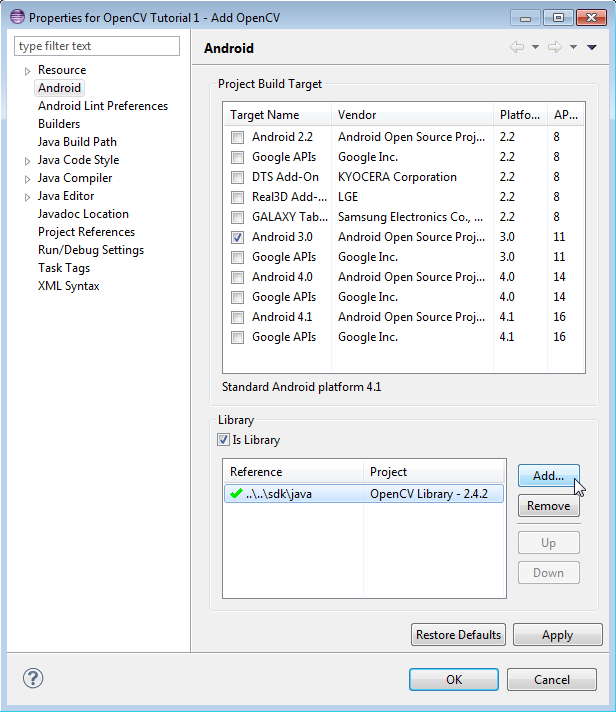
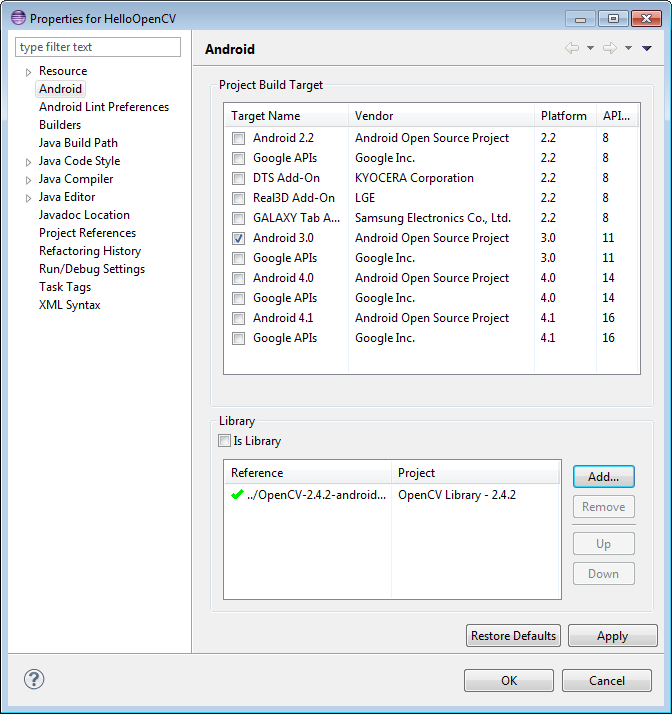
In application project add a reference to the OpenCV Java SDK in Project -> Properties -> Android -> Library -> Add select OpenCV Library - 2.4.9.

In most cases OpenCV Manager may be installed automatically from Google Play. For the case, when Google Play is not available, i.e. emulator, developer board, etc, you can install it manually using adb tool. See Manager Selection for details.
There is a very base code snippet implementing the async initialization. It shows basic principles. See the "15-puzzle" OpenCV sample for details.
It this case application works with OpenCV Manager in asynchronous fashion. OnManagerConnected callback will be called in UI thread, when initialization finishes. Please note, that it is not allowed to use OpenCV calls or load OpenCV-dependent native libs before invoking this callback. Load your own native libraries that depend on OpenCV after the successful OpenCV initialization. Default BaseLoaderCallback implementation treat application context as Activity and calls Activity.finish() method to exit in case of initialization failure. To override this behavior you need to override finish() method of BaseLoaderCallback class and implement your own finalization method.
According to this approach all OpenCV binaries are included into your application package. It is designed mostly for development purposes. This approach is deprecated for the production code, release package is recommended to communicate with OpenCV Manager via the async initialization described above.
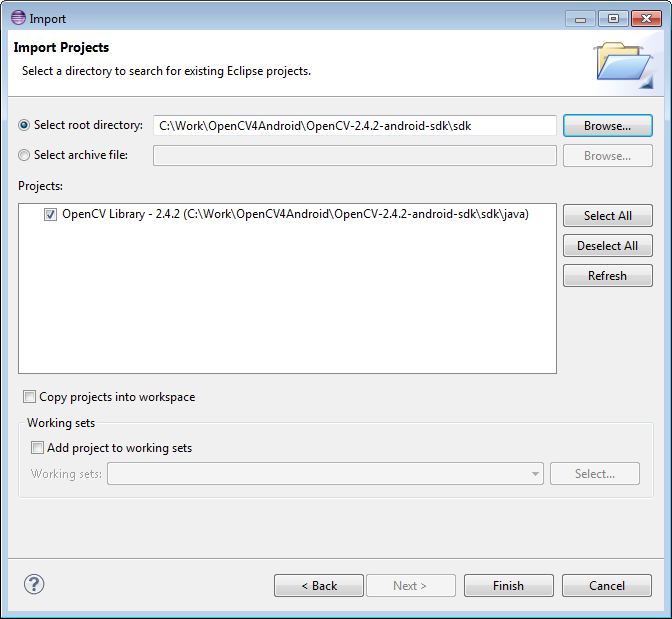
Add the OpenCV library project to your workspace the same way as for the async initialization above. Use menu File -> Import -> Existing project in your workspace, press Browse button and select OpenCV SDK path (OpenCV-2.4.9-android-sdk/sdk).

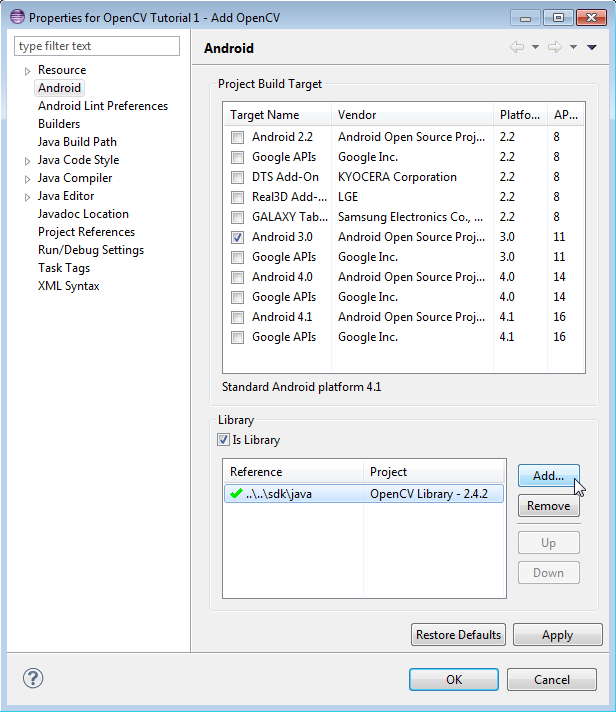
In the application project add a reference to the OpenCV4Android SDK in Project -> Properties -> Android -> Library -> Add select OpenCV Library - 2.4.9;

If your application project doesn't have a JNI part, just copy the corresponding OpenCV native libs from <OpenCV-2.4.9-android-sdk>/sdk/native/libs/<target_arch> to your project directory to folder libs/<target_arch>.
In case of the application project with a JNI part, instead of manual libraries copying you need to modify your Android.mk file: add the following two code lines after the "include $(CLEAR_VARS)" and before "include path_to_OpenCV-2.4.9-android-sdk/sdk/native/jni/OpenCV.mk"
The result should look like the following:
After that the OpenCV libraries will be copied to your application libs folder during the JNI build.v
Eclipse will automatically include all the libraries from the libs folder to the application package (APK).
To build your own Android application, using OpenCV as native part, the following steps should be taken:
jni/Android.mk of your projects.The file jni/Android.mk should be written for the current application using the common rules for this file.
For detailed information see the Android NDK documentation from the Android NDK archive, in the file <path_where_NDK_is_placed>/docs/ANDROID-MK.html.
jni/Android.mk file after this line: Several variables can be used to customize OpenCV stuff, but you don't need to use them when your application uses the async initialization via the OpenCV Manager API.
Copies necessary OpenCV dynamic libs to the project libs folder in order to include them into the APK.
Skip native OpenCV camera related libs copying to the project libs folder.
Perform static linking with OpenCV. By default dynamic link is used and the project JNI lib depends on libopencv_java.so.
The file Application.mk should exist and should contain lines:
Also, the line like this one:
Should specify the application target platforms.
In some cases a linkage error (like `"In function 'cv::toUtf16(std::basic_string<...>... undefined reference to 'mbstowcs'"`) happens when building an application JNI library, depending on OpenCV. The following line in the Application.mk usually fixes it:
Here are basic steps to guide you trough the process of creating a simple OpenCV-centric application. It will be capable of accessing camera output, processing it and displaying the result.
Reference OpenCV library within your project properties.

AndroidManifest.xml file: Lets discuss some most important steps. Every Android application with UI must implement Activity and View. By the first steps we create blank activity and default view layout. The simplest OpenCV-centric application must implement OpenCV initialization, create its own view to show preview from camera and implements CvCameraViewListener2 interface to get frames from camera and process it.
First of all we create our application view using xml layout. Our layout consists of the only one full screen component of class org.opencv.android.JavaCameraView. This class is implemented inside OpenCV library. It is inherited from CameraBridgeViewBase, that extends SurfaceView and uses standard Android camera API.
After creating layout we need to implement Activity class. OpenCV initialization process has been already discussed above. In this sample we use asynchronous initialization. Implementation of CvCameraViewListener interface allows you to add processing steps after frame grabbing from camera and before its rendering on screen. The most important function is onCameraFrame. It is callback function and it is called on retrieving frame from camera. The callback input is object of CvCameraViewFrame class that represents frame from camera.
It has rgba() and gray() methods that allows to get frame as RGBA and one channel gray scale Mat respectively. It expects that onCameraFrame function returns RGBA frame that will be drawn on the screen.
 1.8.13
1.8.13